Making Basic App Icons
I was so excited when I found the Asset Studio in Android Studio (right click in the file menu -> New -> Vector Asset).
I was dreading the process of making an app icon for my first app, Scorekeeper. I thought I would have to deal with the pain of creating an icon for each of the Android pixel density buckets (mdpi, hdpi, xhdpi, xxhdpi, and xxxhdpi) and since I haven't done a lot of work with images, I probably would have been trying to do it all in Microsoft Paint. I'd like to think maybe there is a chance I would've found a better solution, but I also know myself well enough to know I like things that are familiar, and Microsoft Paint and I are old friends.
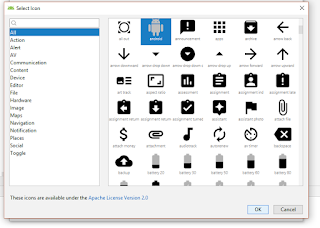
Luckily, I was exploring Android Studio one day while working on Scorekeeper and stumbled into the Asset Studio, clicked the Clip Art button, and found myself facing a treasure chest of icons.
It was like a whole new world had opened up to me! Well, that's hyperbole, but the vector assets have saved me A LOT of time that otherwise would have been wasted on fussing around with images.
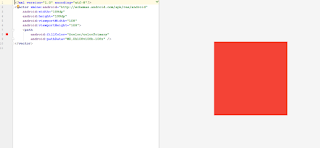
The icon making process is pretty streamlined for me now. I simply set the ic_launcher_background.xml to be a plain color:
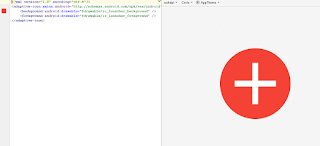
Then I get the vector path data I need for the ic_launcher_foreground.xml file:
And BAM! Just like that I've got an Android app icon:
My go-to places for finding vector drawables are:
- the Asset Studio in Android Studio
- this awesome website: https://materialdesignicons.com/
- https://svgcreator.com/, which I found earlier this week
SVGCreator.com can turn any of my Paint masterpieces into an SVG file. I get the path data I need for a vector drawable from the SVG file. The SVG path data from that website does turn the image upside-down, but it's an easy fix: https://stackoverflow.com/questions/43782733/fliping-drawable-image-in-vector-drawable (TLDR: android:pivotY="half of your viewportHeight" and android:scaleY="-1").
This strategy has worked well for the 6 apps I've made so far. Maybe someday I'll dig in and learn more about graphic design and working with images, but for now this simple method is letting me focus on other aspects of my app and not worry too much about the icon.
Dec 11, 2018 Edit: I just found this excellent series on using vector assets in Android apps by Nick Butcher, a designer at Google: https://medium.com/androiddevelopers/using-vector-assets-in-android-apps-4318fd662eb9






Comments
Post a Comment