Python Translations Tool

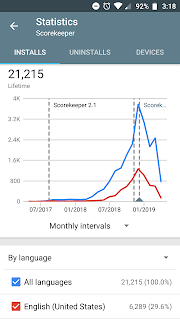
I made a python tool (which uses selenium and chromedriver) that takes in a phrase to translate and an array of language codes of the languages you want to translate the phrase into. It creates google translate URLs, copies the translations into an array, and then prints the array (which I then use to copy into Android Studio's translation tool). Here's a link to the python code for anyone interested: https://github.com/amandafarrell/PythonTranslationsTool/blob/master/Translations.py Most of my app downloads are not in English (for example, my Scorekeeper app has been downloaded over 20,000 times and less than half of those downloads are in English), so it was worth it to me to manually create translated versions of my apps, but going forward I wanted to do less copying/pasting. Hopefully, this tool is helpful to others as well!


